Si sigues escribiendo CSS puro me temo que estás perdiendo el tiempo. Como todo en la vida, las páginas web evolucionan a medida que los componentes que lo forman van obteniendo nuevas funcionalidades. El CSS es el componente que se encarga de hacer bonito lo que nuestros ojos ven y sí, él también ha evolucionado. Dile adiós al fichero .css de toda la vida. Los .scss y .less han venido para quedarse.
Pero ¿qué son SASS y LESS?
Creo que antes de empezar a hablar a cerca de estas extensiones es importante dejar claro un concepto: pre-procesador CSS. Un pre-procesador de CSS es una herramienta que nos permite escribir pseudo-código CSS que luego será convertido a CSS real. Ese pseudo-código se conforma de variables, condiciones, bucles o funciones. Podríamos decir que tenemos un lenguaje de programación que genera CSS.
El objetivo de estos pre-procesadores es tener un código más sencillo de mantener y editar. Los pre-procesadores incluyen características tales como variables, funciones, mixins, anidación o modularidad.
Después de esta aclaración, ahora sí: ¿Qué son SASS y LESS?
Decir que Sass y SCSS a menudo se meten en el mismo saco, la gente suele usar SCSS diciendo que es SASS.
Sass es el pre-procesador y la sintaxis al completo. Tiene su propia sintaxis (que es indentada) y se compila en CSS.
SCSS cae dentro del saco de Sass, es la sintaxis de CSS que ya conoces pero tiene todas las ventajas de Sass. Un CSS válido es un SCSS válido por lo que es mucho más sencillo y amigable de escribir.
Personalmente escribo con SCSS. Me parece mucho más manejable. A continuación os pongo un ejemplo para que se vea bien la diferencia:
// Sass
.articulo
font-size: 20px;
color: #000;
.cabecera
font-weight: bold;
text-transform: uppercase
// SCSS
.articulo {
font-size: 20px;
color: #000;
.cabecera {
font-weight: bold;
text-transform: uppercase
}
}
¿Se nota verdad? Ahora que ya nos hemos familiarizado con la sintaxis queda lo mejor.
Variables
El usar variables es clave si vamos a tener un mismo valor repetido muchas veces. Por ejemplo, personalmente, a mí, me ha salvado muchas veces de tener que abusar del *Buscar y reemplazar». Una vez que se haya declarado una variable podemos usarla por todo el documento y así si en algún momento necesitamos cambiar algo simplemente con hacerlo una vez basta. Suelen usarse para definir colores, tamaños, etc. Ejemplo:
$color-principal: #293545;
$color-secundario: #619edd;
.footer,
.cabecera {
background-color: $color-principal;
}
a {
color: $color-secundario;
}
.boton {
background-color: $color-principal;
color: #fff;
}
Una vez compilado quedaría algo así:
.footer,
.cabecera {
background-color: #293545;
}
a {
color: #619edd;
}
.boton {
background-color: #293545;
color: #fff;
}
¿A que es bonito ver que con cambiar el valor de una simple variable es suficiente? Pues aquí no acaba la cosa.
Anidar
El anidar es otra de las claves. No obstante, es tan útil como peligroso ya que una vez entiendes su funcionamiento empezar a anidar es facilísimo (tanto que no te das cuenta y acabas anidando hasta el infinito). Puede ser que no pase nada, pero tras documentarme en diferentes foros lleno de expertos del Scss, estos recomiendan que máximo haya tres niveles de anidaciones. Vamos a ver esto en un ejemplo bien sencillo:
.menu {
ul {
list-style: none;
margin: 0;
padding: 0;
}
li {
display: inline-block;
vertical-align: middle;
}
a {
display: block;
padding: 5px 20px;
}
}
Una vez compilado quedaría así:
.menu ul {
list-style: none;
margin: 0;
padding: 0;
}
.menu li {
display: inline-block;
vertical-align: middle;
}
.menu a {
display: block;
padding: 5px 20px;
}
Gracias a Sass nos evitamos tener que escribir tantas veces la misma clase y además si quisiéramos cambiarle el nombre de la clase al menú sería tan fácil como cambiarlo una vez y ¡voilà!, tras compilar tarea terminada.
Si en algún momento queremos aplicar algún efecto (digamos hover por decir algo) es tan sencillo como utilizar el signo &.
a {
color: #FE2EF7;
&:hover {
color: #2E64FE;
}
}
Es decir, utilizando & estamos, en este caso, haciendo referencia al a. Lo que en CSS viene a ser:
a {
color: #FE2EF7;
}
a:hover {
color: #2E64FE;
}
@extend
Otras de las maravillas de este idioma se llama @extend. Esta propiedad nos permite aprovechar las características de una clase ya existente y añadirle más propiedades sin la necesidad de tenernos que repetir. Aquí un bonito, práctico y sencillo ejemplo:
.boton {
border-radius: 4px;
padding: 2px 5px;
font-size: 16px;
}
.boton-grande {
@extend .boton;
font-size: 18px;
}
La clase boton-grande obtiene todas las propiedades de la clase .boton y además le aplicamos un tamaño de fuente mayor (y sin la necesidad de volver a reescribir todas las propiedades). Una vez compilado:
.boton, .boton-grande {
border-radius: 4px;
padding: 2px 5px;
font-size: 16px;
}
.boton-grande {
font-size: 18px;
}
Mixins
Los mixins explicados de una forma sencilla son funciones de Sass que nos permiten crear nuestras propias funciones.
@mixin cuadrado($tamano) {
width: $tamano;
height: $tamano;
}
@mixin circulo($tamano) {
@include cuadrado($tamano);
border-radius: 100%;
}
.img-perfil {
@include circulo(40px);
}
En CSS:
.img-perfil {
width: 40px;
height: 40px;
border-radius: 100%;
}
Al principio puede parecer algo complicado pero una vez lo vas utilizando más y más es muy útil.
@import
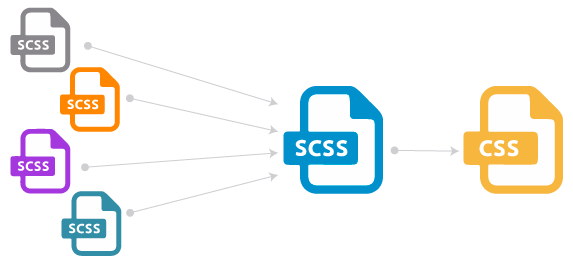
Creo que esta es la mayor de las ventajas que ofrece Sass. ¿Por qué? Porque esta característica nos permite tener el CSS repartido en pequeños ficheros, cosa que se agradece cuando la personalización de una web se te va de las manos y acabas con un fichero de etilos de 3475345845837 líneas en donde no sabes donde está qué.
Podemos repartir el CSS por categorías, ejemplo, un fichero para el menú, otro fichero para las clases de los diferentes botones, otro para el pie de página, etc.

Pues si a estos pequeños ficheros les ponemos un guión bajo Sass sabrá que no tiene que compilar estos ficheros.
- _menu.scss
- _botones.scss
- _footer.scss
Ahora, ¿cómo unimos todos los ficheros para tener finalmente un CSS único y poder subirlo al servidor? Así:
@import 'menu'; @import 'botones'; @import 'footer';
Tenemos que tener un fichero principal en el que importaremos todos los ficheros que queramos que se compilen. A la hora de compilar Sass se encargará de mantener el orden de ficheros. Y ten cuidado porque todos sabemos lo importante que es el orden en CSS.
Pero ¿Cómo se compila?
Sass es una gema de Ruby. Ruby viene pre-instalado en los Macs aunque su instalación en Windows/Linux no es compleja. En Internet manuales de como instalar Ruby hay a patadas así que no te preocupes por eso.
Ahora, suponiendo que ya tenemos la instalación de Ruby hecha es tan facil como ejecutar esta línea en el terminal:
sass nombre-fichero-a-compilar.scss nombre-fichero-compilado.css
Para no tener que ejecutar este comando cada vez que realizamos un cambio podemos utilizar este otro comando:
sass --watch nombre-fichero-a-compilar.scss nombre-fichero-compilado.css
Con estas nociones creo que lo más básico de Sass queda dicho. Ahora, mi joven Padawan ya estás preparado para adentrarte en el maravilloso mundo del CSS vitaminado.
Cualquier duda, comentario o aporte es agradecido. Dime ¿utilizas Sass o algún otro pre-procesador CSS?
Saludos.