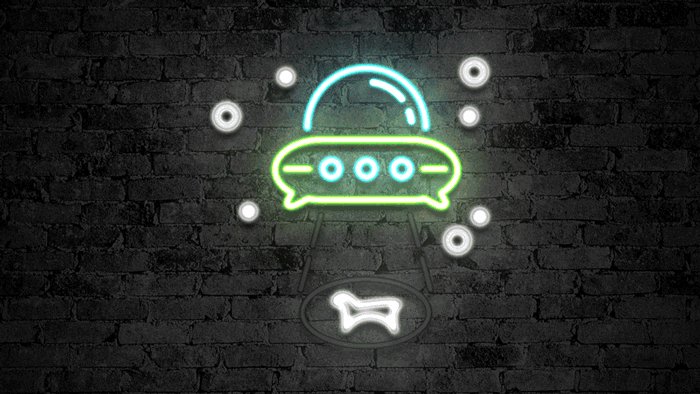
El efecto neón es un recurso gráfico que se utiliza mucho para diversos proyectos en diseño gráfico y publicidad, y que pueden quedar muy realistas si usas programas de 3D, como Cinema 4D.
Pero deberías tener cuidado y elegir bien en qué tipo de proyecto usar un efecto como este, ya que no encaja de la misma forma en todos ellos.
Inspirándome en varios trabajos que he visto por ahí, he probado a hacer mis propios rótulos de neón animado.
El tutorial que te dejo a continuación explica, de manera sencilla, cómo hacer un GIF animado utilizando tan solo Adobe Illustrator y Photoshop.
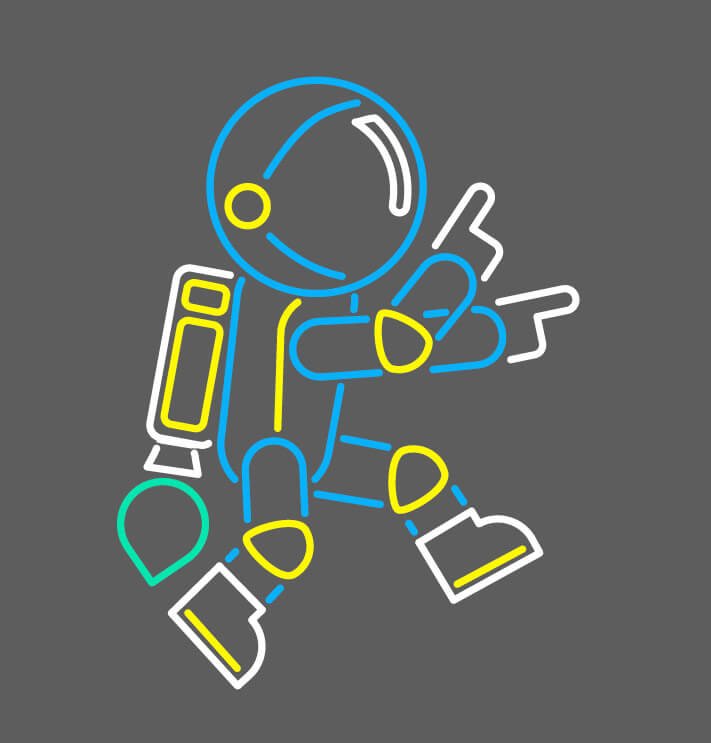
Comenzamos en Illustrator creando la ilustración o texto que queramos, y más adelante, en Photoshop, le daremos los efectos y la animación.
El diseño de los rótulos de neón se basa en el doblado de los tubos de vidrio para hacer las figuras. Por lo tanto, tienes que tener en cuenta varias cosas al crear la ilustración:
- El dibujo no tiene que tener relleno, simplemente trazos. Y deben ser redondeados.
- Ninguna de las líneas puede cruzarse o tocarse.
- Cuanto más abiertos sean los ángulos, más realista será el resultado final.

Con esto en mente, ya podemos empezar.
Illustrator
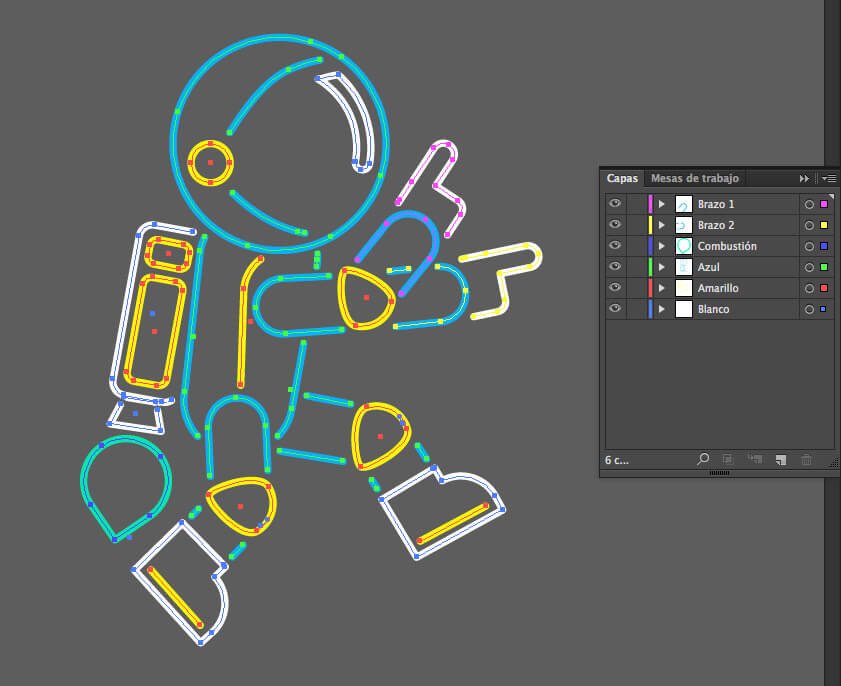
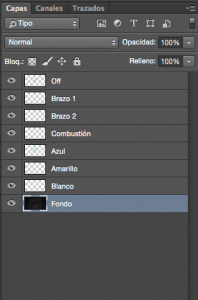
Una vez hecha la ilustración siguiendo las condiciones de arriba, separa en capas las partes de diferente color del dibujo (en este caso el astronauta) y las partes que vas a animar.

Una vez hecho esto, casi habrás terminado en Illustrator. Solo te queda exportarlo a Photoshop:
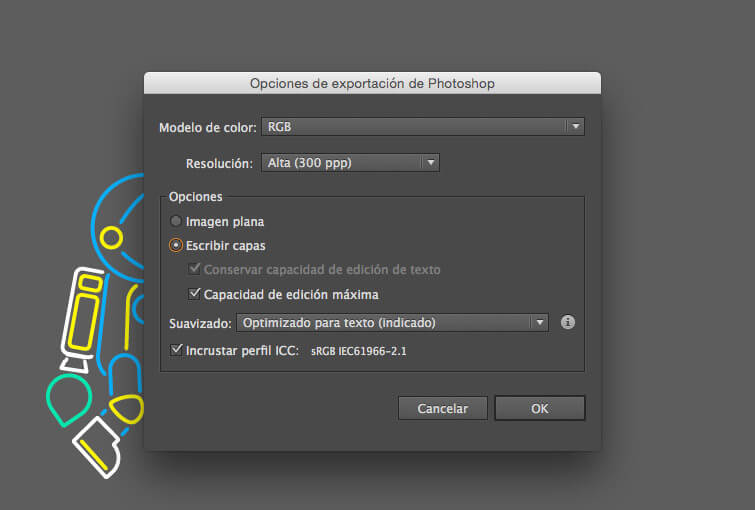
- Archivo -> Exportar
- Formato: Photoshop PSD
- Tienes que tener marcada la casilla Escribir capas.

Photoshop
En Photoshop es dónde vas a hacer la magia.
Abre el archivo de Photoshop y agranda el lienzo a 1920 x 1080, por ejemplo:
Imagen -> Tamaño de lienzo
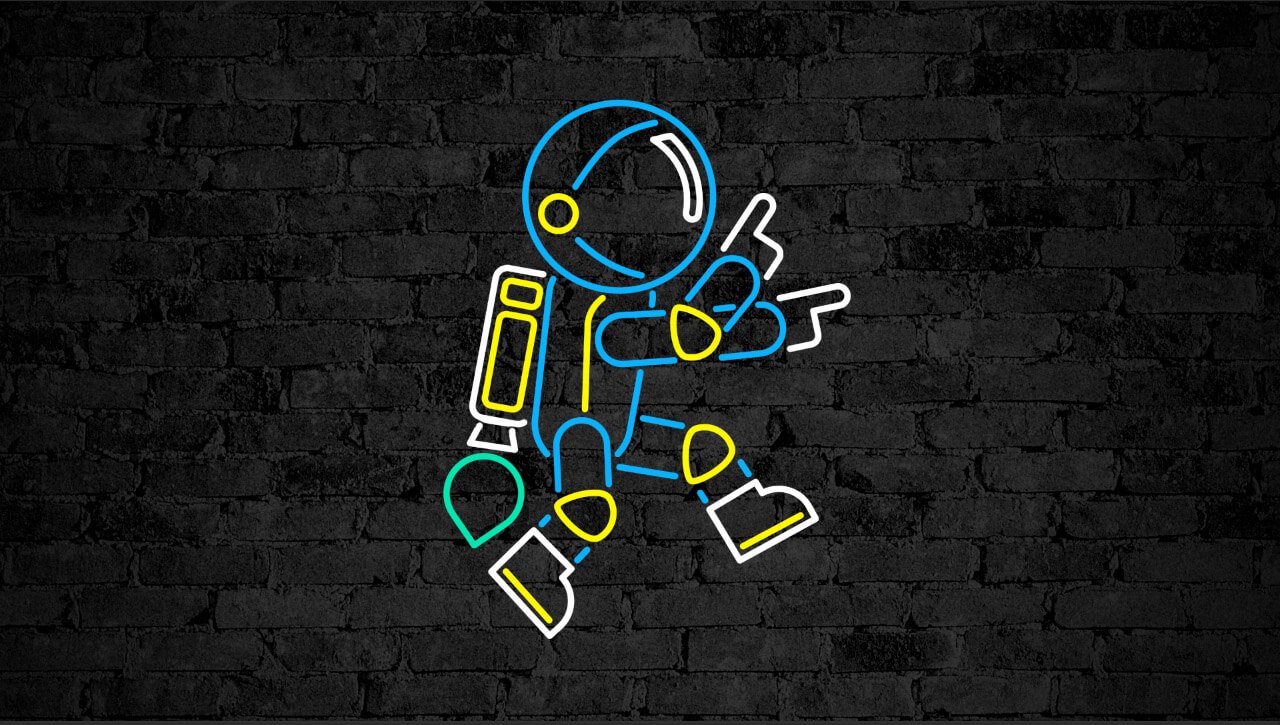
Añade una imagen de una pared de ladrillos que te servirá como fondo.

Selecciona todas las capas excepto el fondo y pulsa CMD+J para duplicar y después CMD+E para combinar las capas duplicadas.
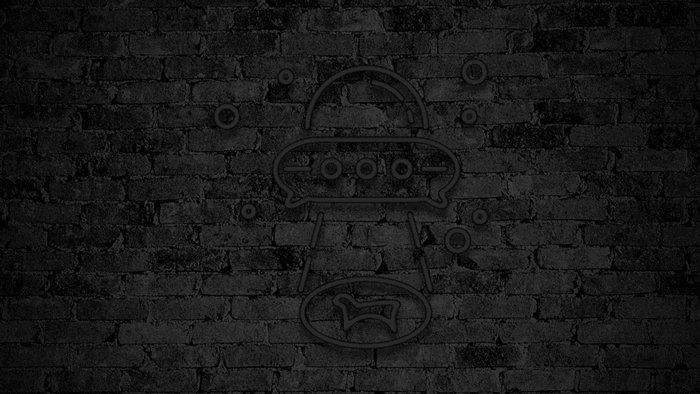
Llama a esta capa “Off”.
Esta capa será el rótulo cuando esté apagado.

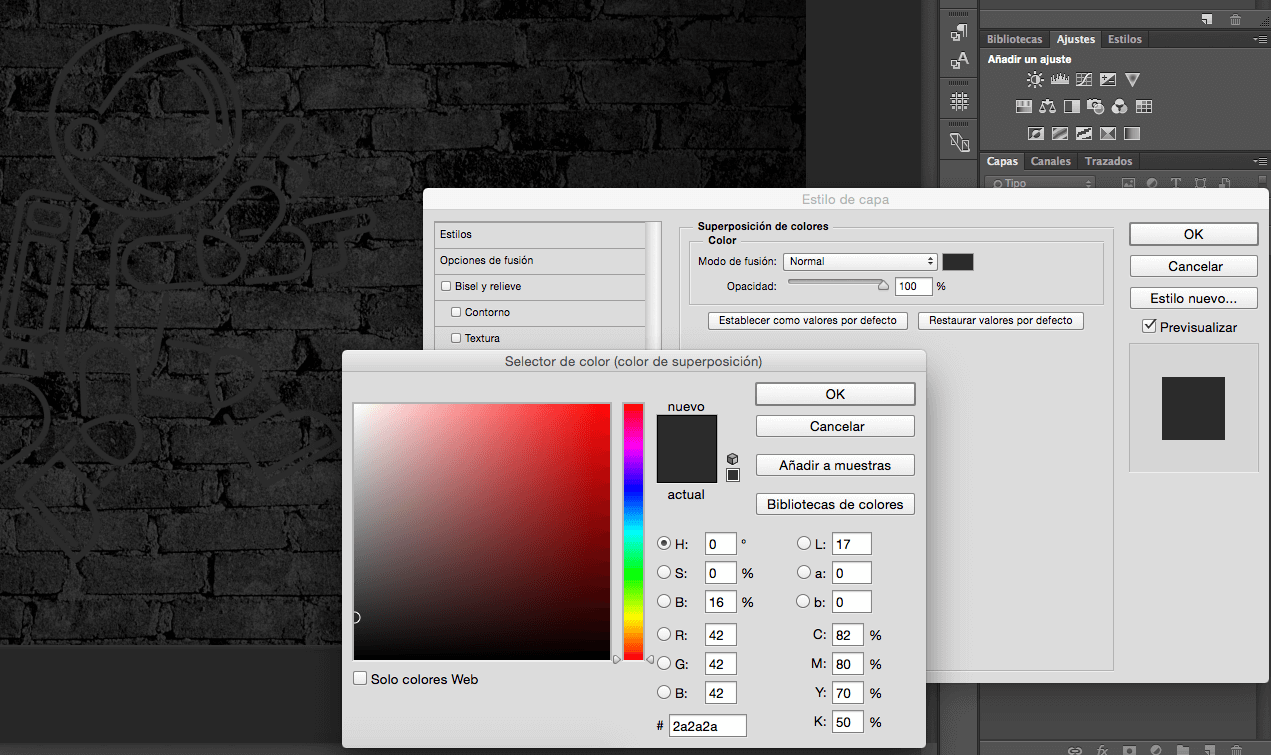
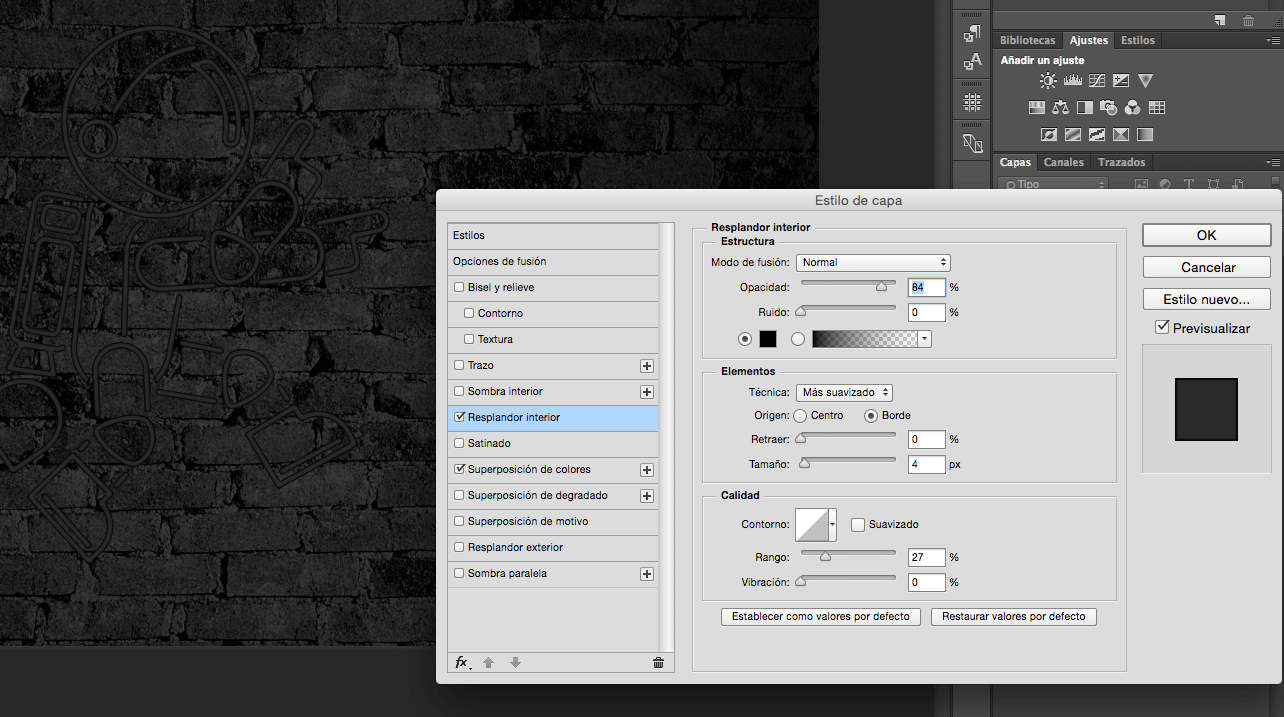
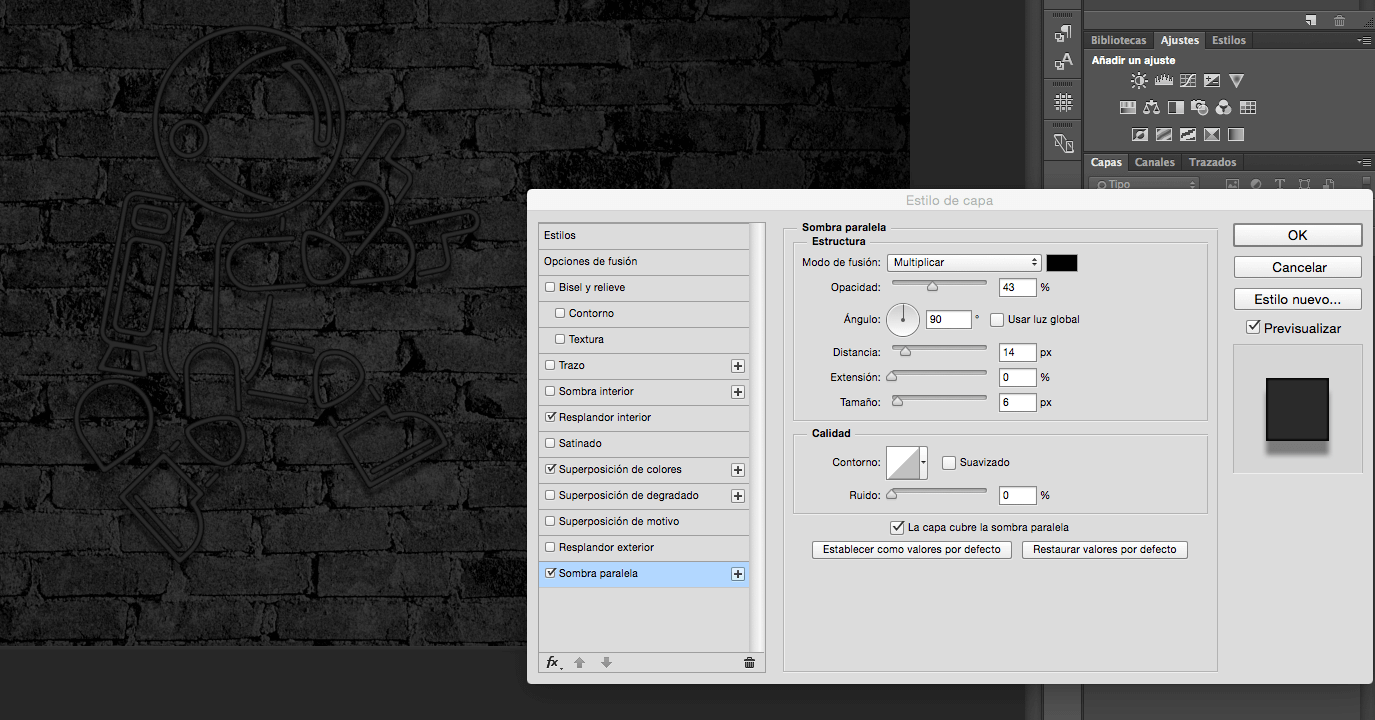
Para dar este efecto al tubo añade los siguientes estilos:
- Superposición de color.
- Resplandor interior.
- Sombra paralela.
Coloca esta capa la penúltima, por encima de “Fondo”.
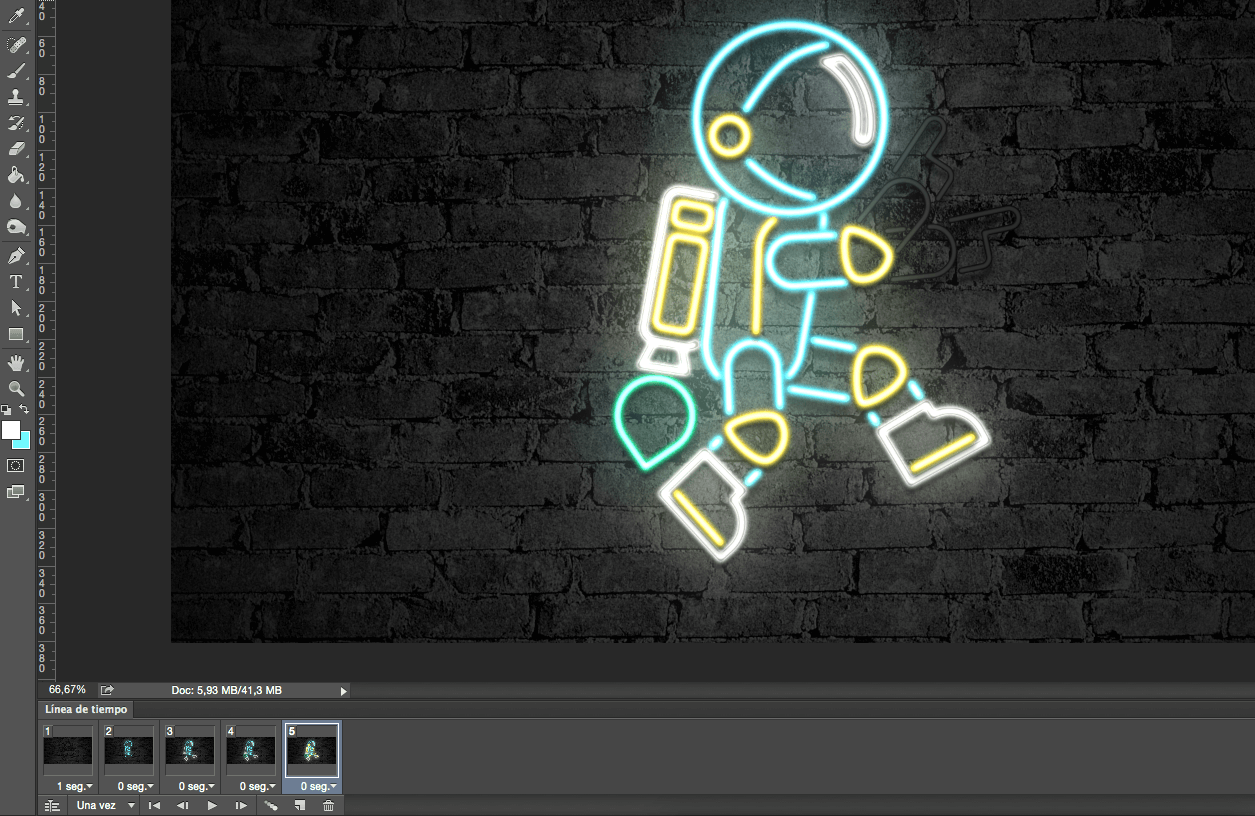
Selecciona cualquier capa que contenga una parte del dibujo, “Amarillo”, por ejemplo.
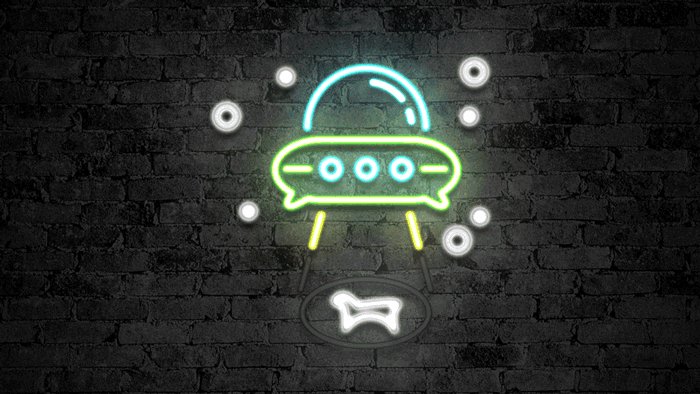
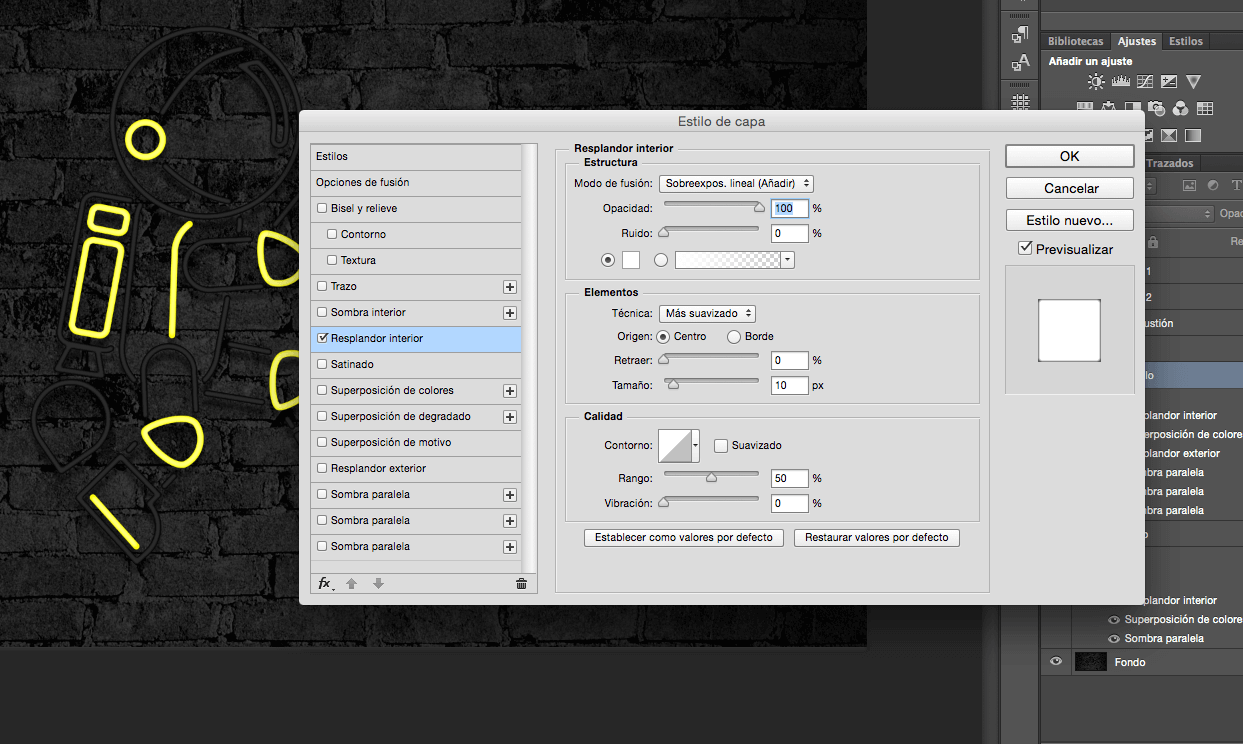
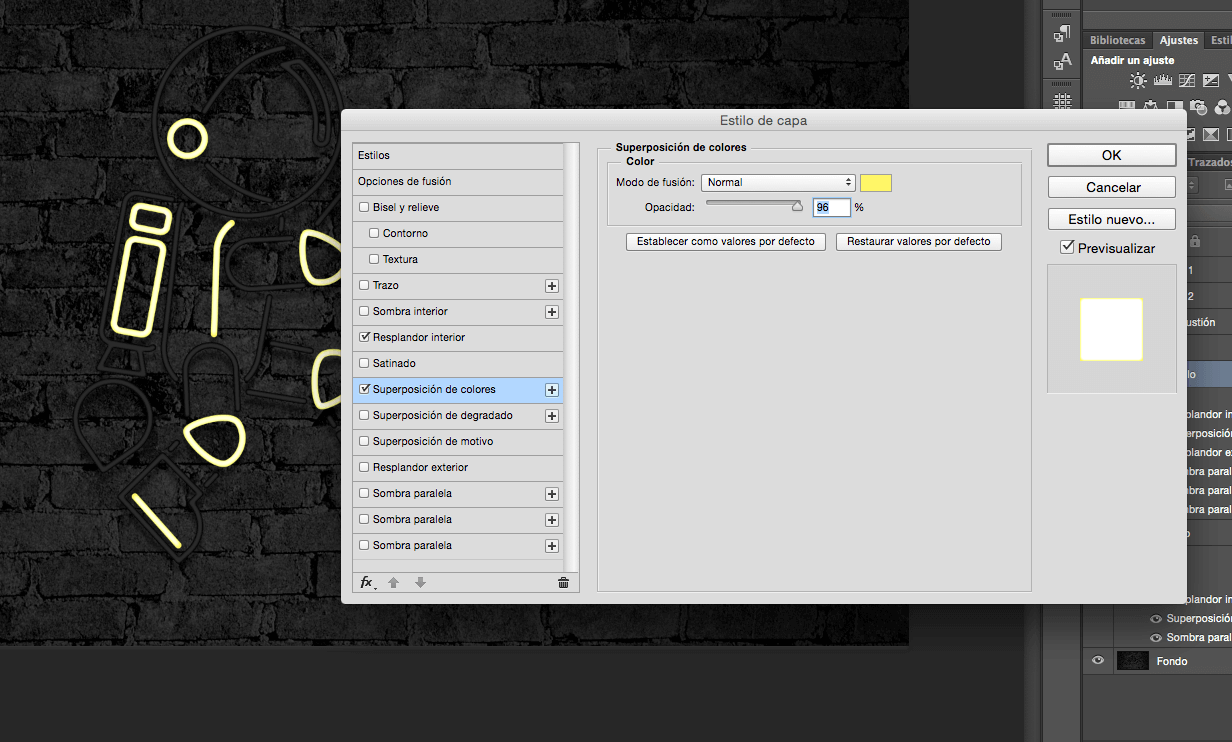
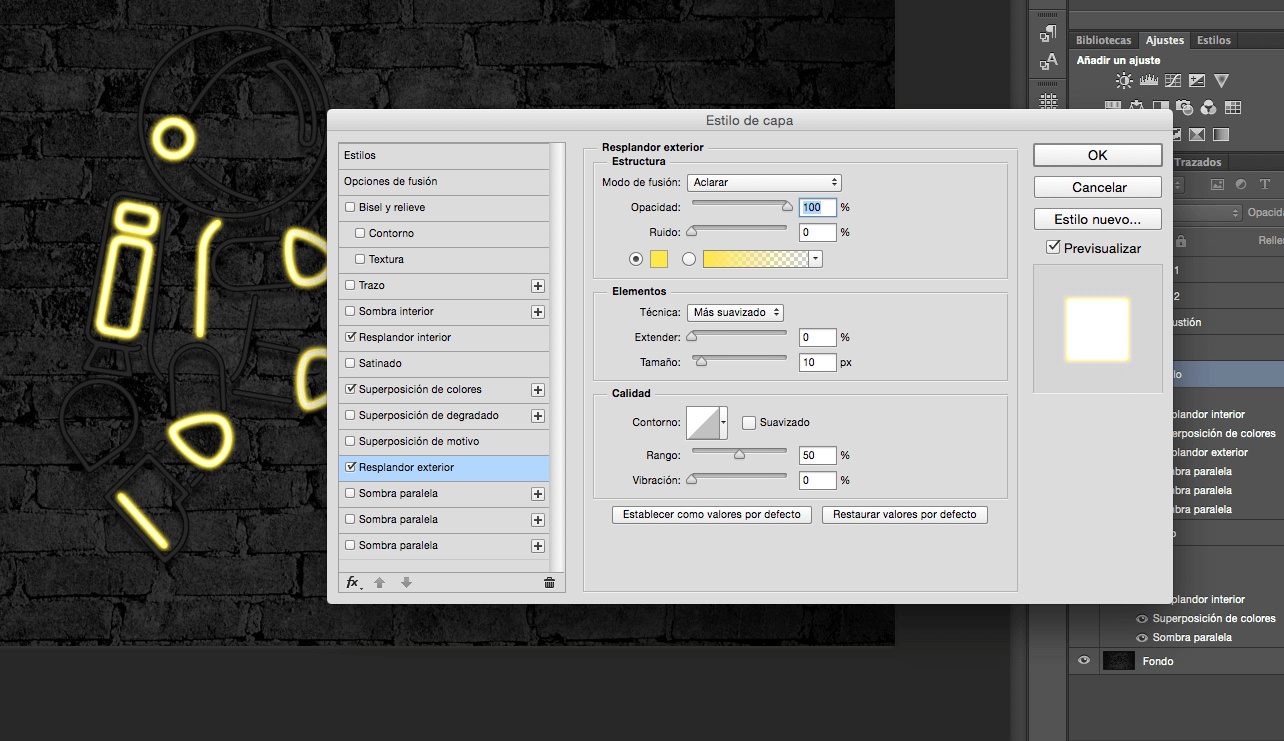
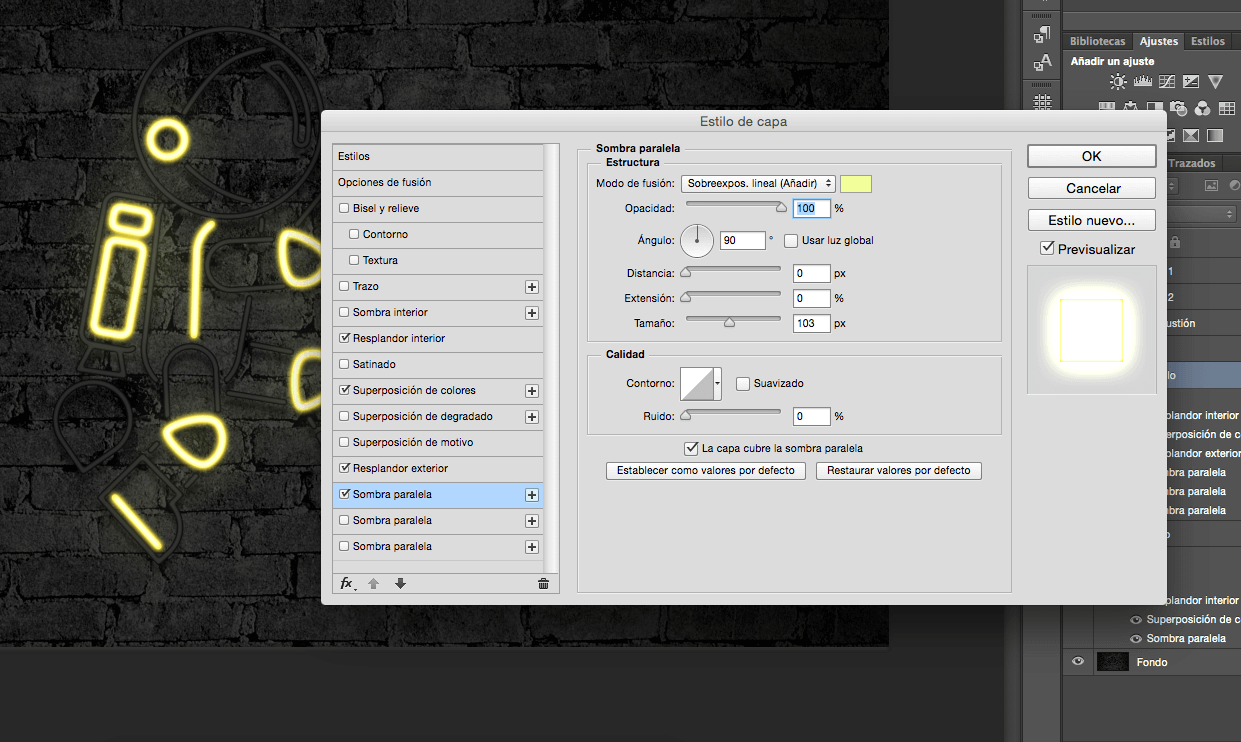
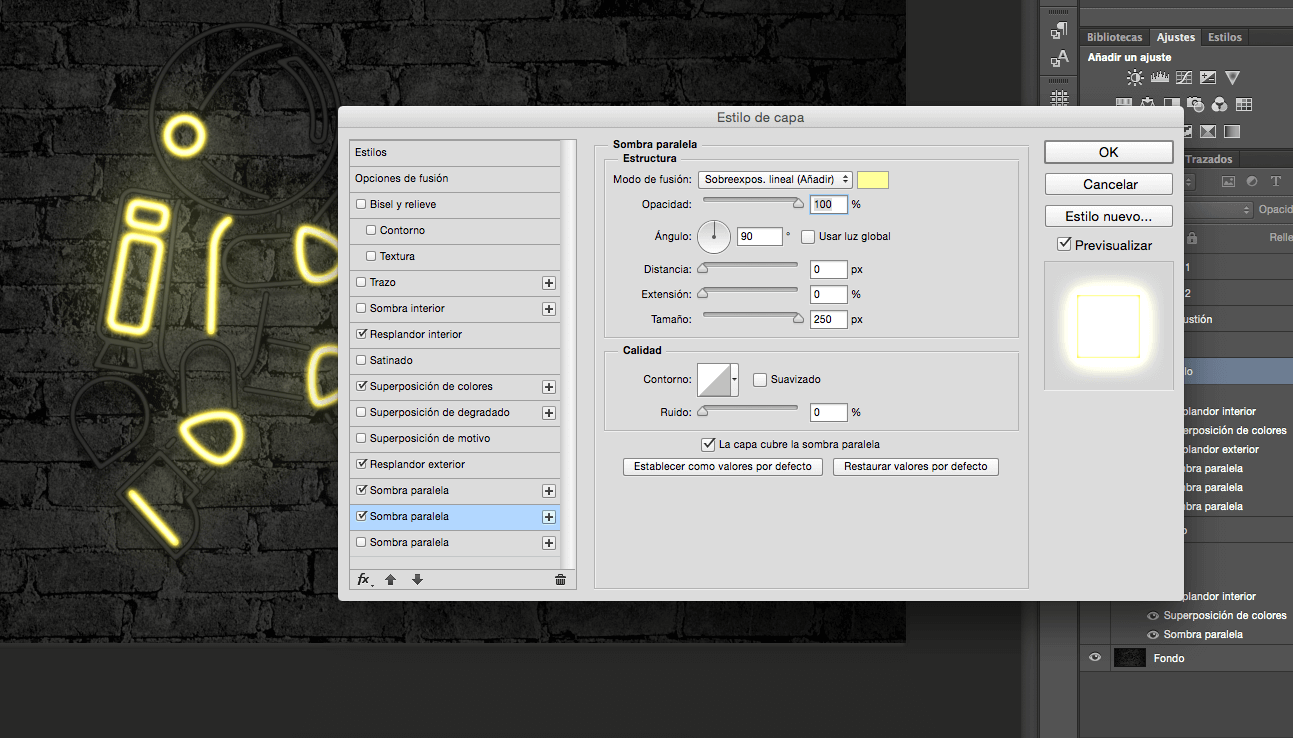
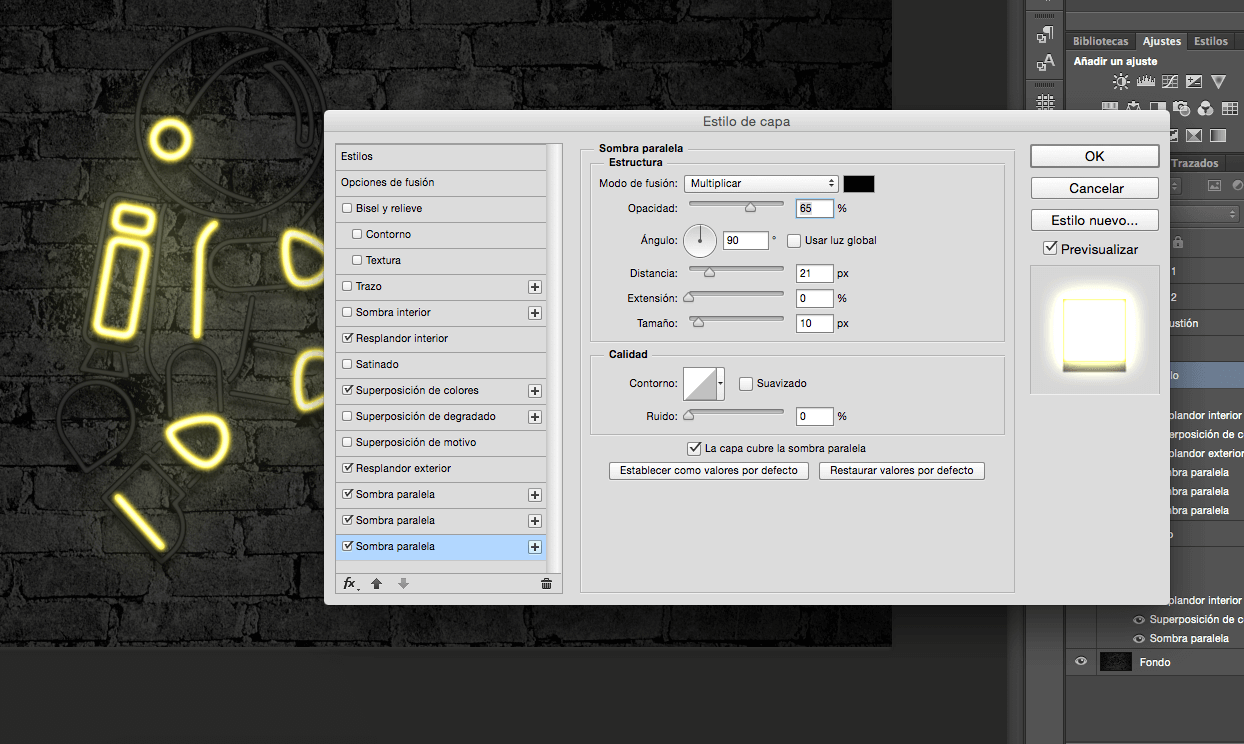
Ahora crea el efecto de luz en el neón con varios estilos:
- Resplandor interior.
- Superposición de colores.
- Resplandor exterior.
- Tres tipos diferentes de sombra paralela.
Y repite estos efectos con todas las partes de la ilustración.
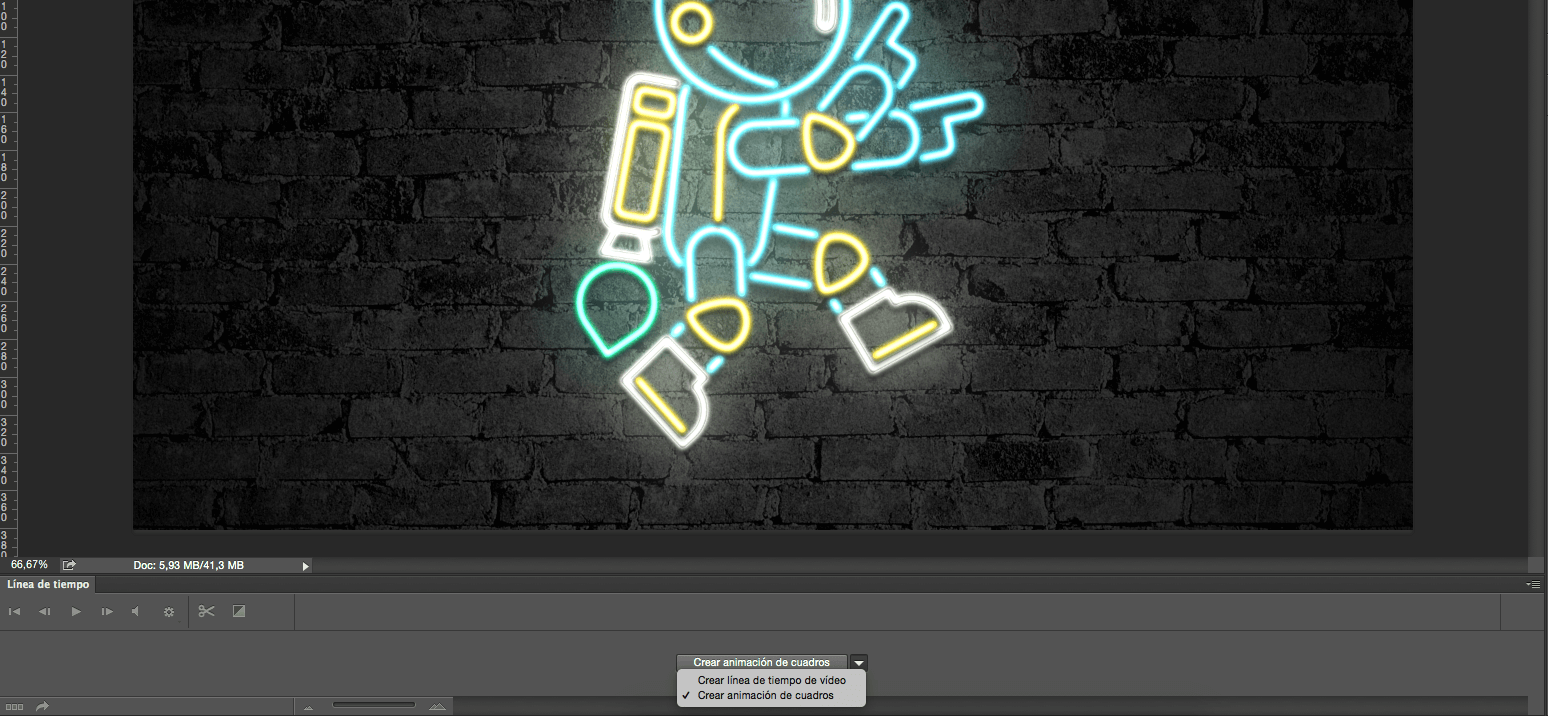
Ya estás listo para dar vida a tu astronauta. Y para esto tienes que tener una línea de tiempo:
Ventana -> línea de tiempo -> Crear animación de cuadros
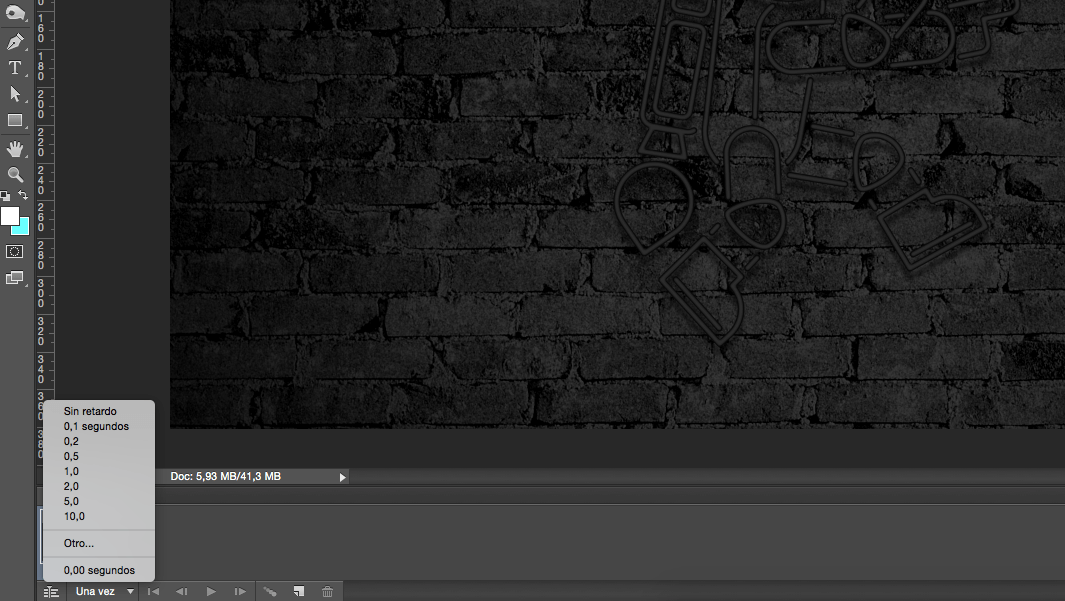
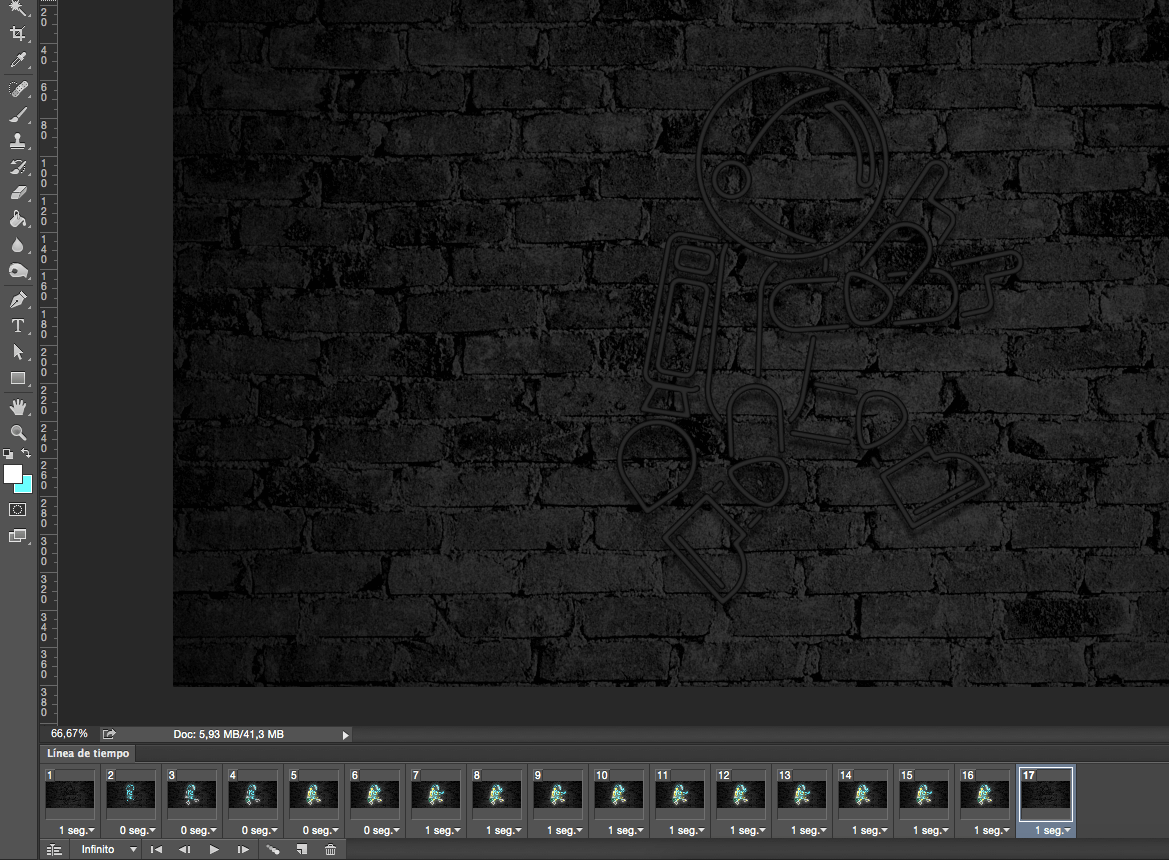
Para el primer fotograma desactiva la visibilidad de todas las capas de luz dejando al descubierto sólo los tubos apagados. Y cambia la duración del fotograma a 1 segundo.
Crea nuevos fotogramas para simular el encendido del neón. Esta vez, la duración será de 0 segundos.
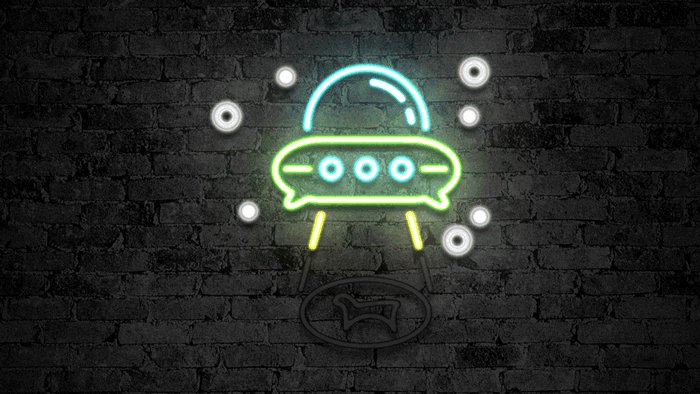
Los siguientes fotogramas serán para la animación del astronauta. En este caso el movimiento del brazo. Vuelve a poner 1 segundo de duración. Este movimiento puedes repetirlo tantas veces como quieras.
Reserva el último fotograma para el apagado del neón. Simplemente crea otro fotograma y desactiva todas las capas excepto “Off” y “Fondo”. Con una duración de 1 segundo.
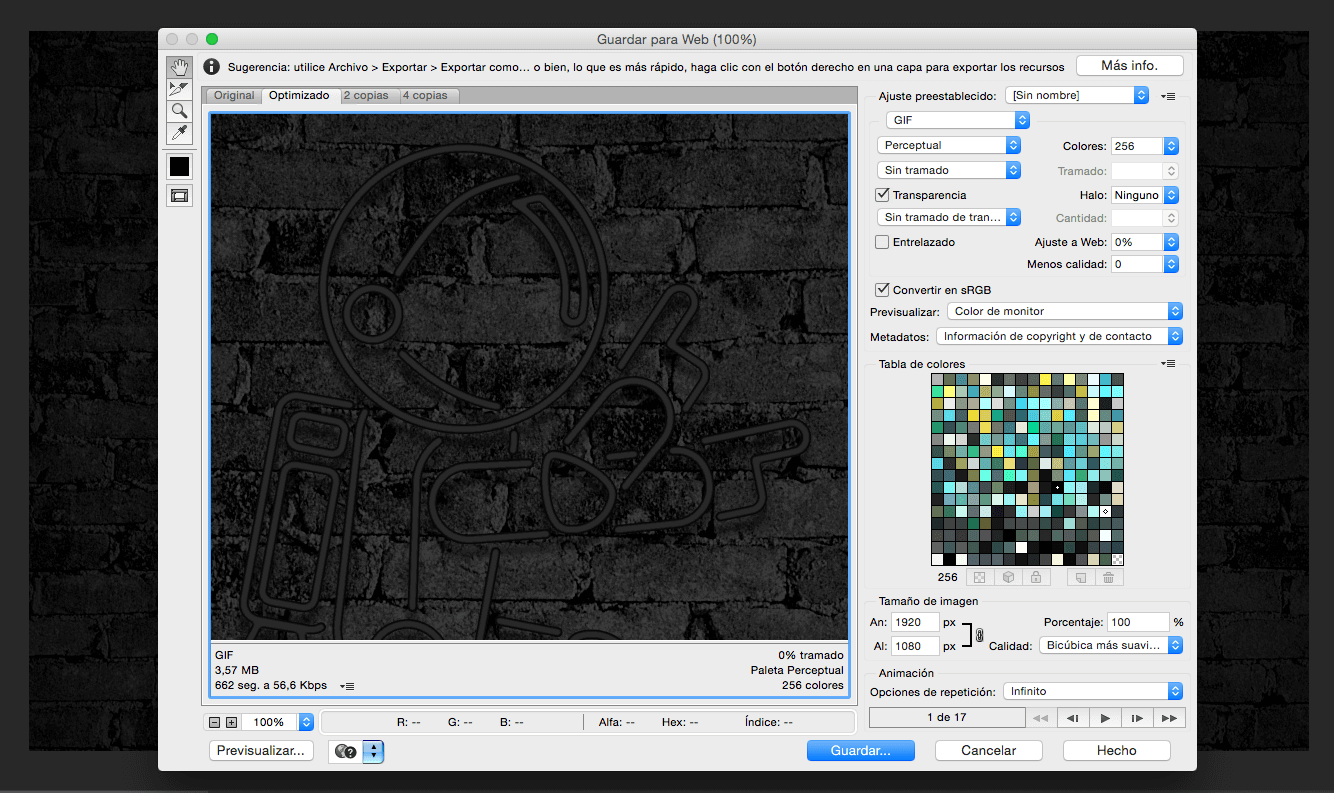
Ahora sólo te queda exportarlo como un GIF animado:
Archivo -> Exportar… -> Guardar para Web (SHIFT+CMD+ALT+S).
Tienes la opción de repetir la animación automáticamente las veces que quieras, incluso infinitas:
Opciones de repetición: _________
Y esto es todo, ya tienes un rótulo de neón animado sin un esfuerzo descomunal, ni quebraderos de cabeza, ni renderizados que no acaban nunca.
Te animo a que lo intentes, e incluso a que le añadas algún elemento extra, como cables o chispas.
Yo me vine arriba e hice un par más.


Espero que este tutorial te haya resultado de ayuda, y si te animas a hacer alguno me gustaría verlo.
¡De verdad!
[soy_xabi]
Los comentarios están cerrados.
















Comentarios:
3 comentarios en “Cómo hacer un rótulo de neón animado en Photoshop”